Reactive Spaces + Media Architecture
Crown Fountain by Jaume Plensa; photo from the City of Chicago site.
Reactive Spaces and Media Architecture is a class I took during my junior year at CMU. Taught under the Integrative Design, Arts, and Technology (IDeATe) program, this class explores the concepts of reactive spaces and installations from a technological and design standpoint. During this class I collaborated with architects, human-computer interaction majors, and computer science majors on various projects. Below are three projects I created with various teams of people, all different in the way they approach interactive and informative spacial installations.
Skills
Interdisciplinary collaboration + Concept development + Video narrative + User flow diagramming + Physical prototyping + Projection mapping + Photoshop + Illustrator + After Effects + Intro to Arduino
Project 1: Trickle- A Responsive Lighting Installation Dealing with Public Wi-Fi Dangers
The goal of our project was to inform people about the risks of using a public wifi network. We created a lighting installation that detects devices using public wi-fi and, after this detection, responds with a lighting pattern that tracks and follows the user. It is also able to detect which app the user has open, responding with lighting color changes that correspond to the apps visual identity and a notification sound in the environment representing a notification received from this app.
For more info please view our Process Blog!
Concept sketching
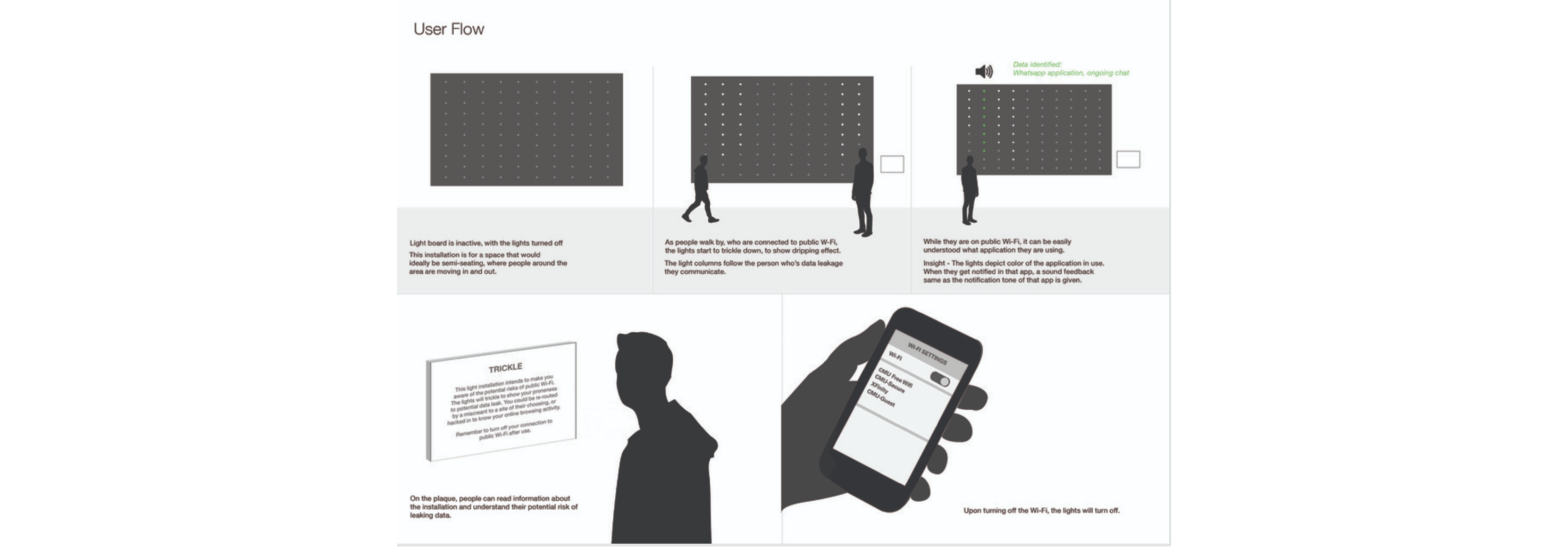
User flow experience mapping
Rendering visualization 1
Rendering visualization 2
Project 2: Lightwall Pinwheel Installation
rewarding, as we were able to actually install our creation on site and see how kids interacted with it. For more info please view our Process Blog!
In this project, my partner and I tapped into a pre-existing API of this "lightwall", at a local library, and created an interactive installation. We attached a motor to a pinwheel and connected the blowing force data collected to the animations of the lightwall API. We put our focus on the kids at the library, making our installation into a crafts project where kids can make their own pinwheels and learn about wind energy. This project was incredibly
Knoxville Library testing session with kids using pinwheel/lightwall installation piece.
Kids pinwheel activity sheet
Project 3: Movie Theater Projection Animation
The goal of this project was to connect viewers inside the movie theater to people outside of it. The concept came from the idea of "seeing the invisible" and breaking thresholds between groups of people through projection and thematic animation. We hoped to inspire curiosity and intrigue with the installation's scale, content, and locational placement. For more info please view our Process Blog!
Concept sketching/note-taking
Projecting outside the theater
Physical diagram of projections and camera set up